| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- EnvMult
- SetEnv
- EnvSub
- SetTitleMatchMode
- SetControlDelay
- if
- if(식)
- IfInString
- Var:=식
- DetectHiddenWindows
- StringGetPos
- ControlSend
- ControlGetText
- API
- IfWinExist
- Blocks
- 식
- EnvSet
- 함수
- IF (식)
- EnvAdd
- Menu
- SetMouseDelay
- EnvDiv
- SetKeyDelay
- autohotkey
- Threads
- 식의 설명
- MouseClick
- 배열
- Today
- Total
ㄴrㅎnㅂrㄹrㄱi
AJAX ? XML 처리를 이용해서 RSS리더기 만들기 본문
AJAX ? XML 처리를 이용해서 RSS리더기 만들기
JavaScript에서 XML을 처리하는 방법을 알아보겠습니다. XML을 자유자제로 처리할 수 있는 능력을 가지고 있으면, 간단하게 RSS 리더의 기능을 구현할 수 있습니다. 왠지 마음이 땡기지 않습니까? 내용은 생각보다 간단합니다.
XML을 처리하는 방법
XML을 처리하는 코드는 IE와 Firefox가 서로 다릅니다. XML을 처리하는 개체를 불러들이는 방식이 달라서 발생한 현상으로 보이는데요, 다행히도 XML 처리 객체를 생성하는 부분만 다르기 때문에 크게 주의할 사항은 아닙니다.
IE와 Firefox에서 모두 동작하는 XML 객체 생성 코드
// Step 1. Create XML DOM Object
if(window.ActiveXObject) // IE 적용 코드
{
var xmlDoc=new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async=false;
while(xmlDoc.readyState!=4) document.write('Loading...');
}
// Firefox 코드
else if(document.implementation&&document.implementation.createDocument)
{
xmlDoc=document.implementation.createDocument("","doc",null);
}
IE 코드에서는 window.ActiveXObject를 이용해서 XML 객체를 생성합니다. new ActiveXObject("Microsoft.XMLDOM") 이 XML 객체가 생성되는 부분 입니다. Firefox는 왠지 코드가 일관되어 보입니다. document.implementation.createDocument("","doc",null); 줄에서 XML 객체가 생성되고 있습니다. 이전에 MS IE와 Netscape의 치열했던 경쟁 시대를 뒤돌아 보면 왠지 서로 코드가 달라도, 그러려니 하게 되네요. XML 객체를 생성하는 부분은 브라우저간에 방식이 다릅니다. 그 부분만 조심하시면 될 것 같습니다.
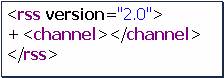
RSS의 구조

RSS 의 구조를 보면 가장 상위에 가 있습니다. 그의 바로 자식 노드로는 이 있습니다. 각 노드에 접근하는 JavaScript 코드는 다음과 같습니다.
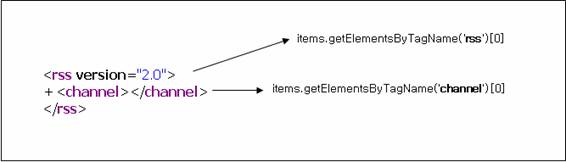
// 노드에 접근하는 코드
items.getElementsByTagName('rss')[0]
// 에 접근하는 코드
items.getElementsByTagName('channel')[0]
앗! 눈치채셨나요? 위 아래의 코드는 거의 같습니다. 태그의 이름으로 노드를 찾아가는 방법이지요. 맨 뒤의 브라켓 안에는 태그의 위치를 가리키고 있습니다.

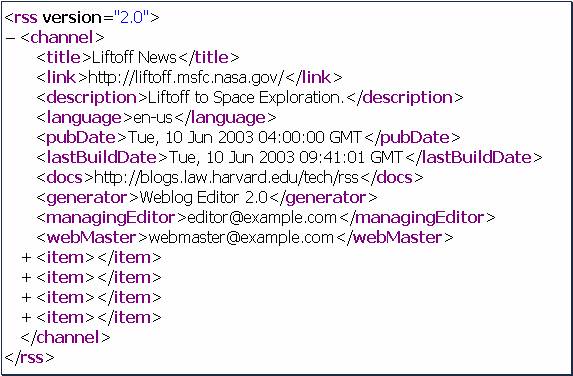
자 이제 channel을 펼쳐 봅시다.

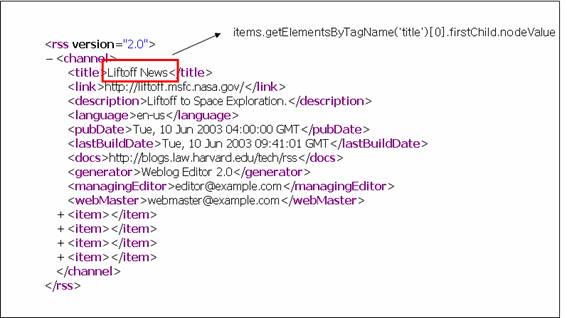
channel의 노드들은 item을 제외하고는 channel에 대한 정보를 제공해주고 있습니다. 각 노드의 이름만 봐도 충분히 그 역할을 알 수 있을 것 같습니다. channel 내부에 있는 노드에 접근하는 것도 위에서 접근하는 코드와 동일한 방식으로 접근할 수 있습니다.
// title 노드에 접근
items.getElementsByTagName('title')[0]
// title 값
items.getElementsByTagName('title')[0].firstChild.nodeVal!ue
노드의 값을 얻어오기 위해서는 노드에 .firstChild.nodeVal!ue을 붙이면 얻을 수 있습니다. 이런 형태로 값을 얻어오는 것을 보면 노드는 컬렉션이라는 형태인 것을 유추해 볼 수 있습니다. 노드 아래에 또 다른 노드가 올 수 있기 때문에, 노드가 바로 값일 수는 없게 되는 것이지요. 이런 사실을 알고 있으면, RSS가 아니더라도 다른 XML을 파싱할 필요가 있을 때 융통성 있게 적응할 수 있겠죠?

RSS 파싱하기
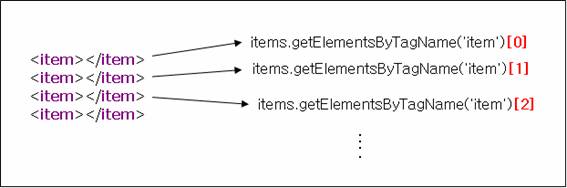
이제 item 노드를 열어 볼까요? 이 노드는 글에 대한 정보를 저장하고 있는 노드로 가장 중요한 노드라고 볼 수 있습니다.

Item 노드는 여러 개가 있는데, 각각 index로 구분할 수 있습니다. 이제 RSS의 주인공!~ item 노드를 펼쳐 봅시다!

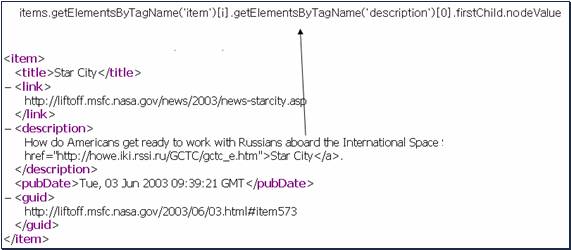
위 그림은 description 노드의 값을 얻어오는 코드입니다. 상당히 길죠? 알고 보면 계속 반복되는 코드라 RSS 구조를 생각하면 금방 이해가 되는 코드입니다.
// descrtiption 값을 얻어오는 코드
items.getElementsByTagName('item')[i].getElementsByTagName('description')[0].firstChild.nodeVal!ue
먼저 item 노드를 얻어오고, item 노드 밑에 있는 description 노드를 얻어오는 내용입니다.
Example
예제를 하나 보도록 하겠습니다. 앞에서 배운 AJAX 비동기 통신과 RSS 파싱 기법을 이용해서 간단한 RSS 리더기를 보여드리겠습니다! ㅋ ㅑ ~ RSS 리더기를 자바스크립트로 만들 수 있다니! 왜 이렇게 좋은걸 이제야 알았을까요? -_-)z
'프로그래밍 > XML' 카테고리의 다른 글
| XSL과 XPath (0) | 2009.01.03 |
|---|---|
| XSL 템플릿 (0) | 2009.01.03 |
| W3C(XML) (0) | 2007.10.28 |

 invalid-file
invalid-file invalid-file
invalid-file